BCGやNFTプロジェクトをたくさん追いすぎて、Discordの情報が整理しにくい。
そんなときの小技「Discordの画面左端に並んでいるサーバーを、複数列で表示する」方法をご紹介します。
主な手順は以下のとおりです。
- プラグイン「Better Discord」導入
- テーマ「NotAnotherAnime」導入
- 列数やアイコンをカスタマイズ
100~200のプロジェクトを追っている方なら、サーバーの欄をスクロールするのに少し時間がかかるはずです。
この小技を行うことでその操作時間を短縮できますので、試してみてください。
こちらの記事を参考に、自分でも調べつつ設定しました。
プラグイン「Better Discord」導入
「Better Discord」とは、有志で運営されている、Discordの機能拡張ツールです。
>> 公式サイト https://betterdiscord.app/
ここでダウンロードします。

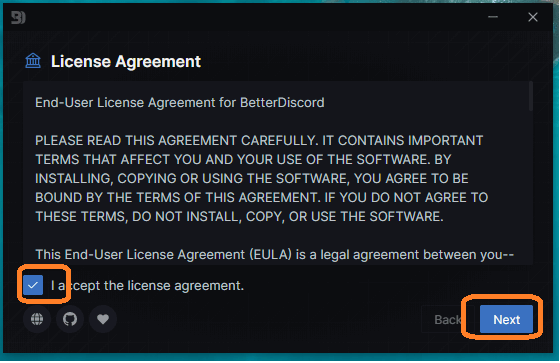
ダウンロードしたらインストールを進めます。

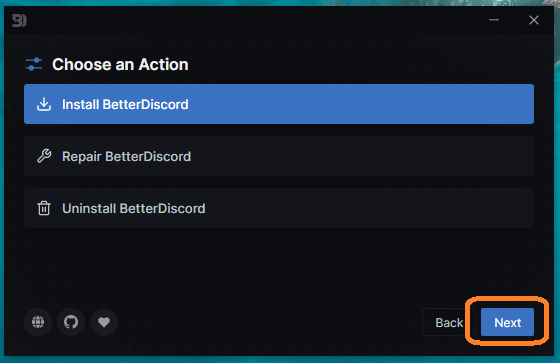
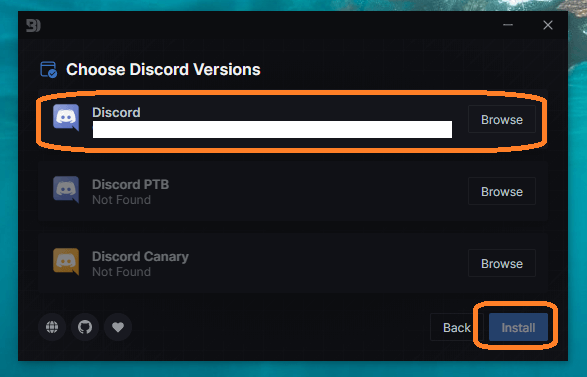
初めてインストールするなら、以下の設定で進めます。

自動でインストール先フォルダが設定されますので、特に変更せず進めます。

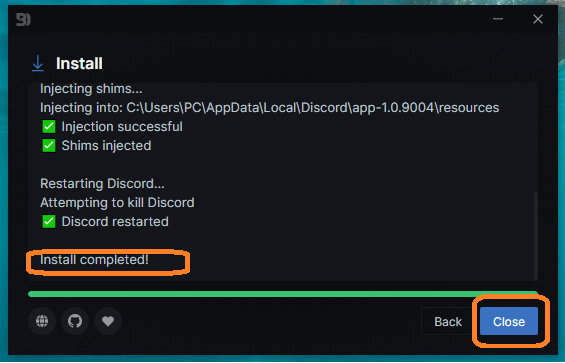
以下の画面になったらインストール完了です。
「Close」でインストールを終えましょう。

自動で、Discordが再起動されると思います。
テーマ「NotAnotherAnime」導入
次はテーマをインストールします。
テーマとは、外観を一括して整えたり変更したりする機能のことです。
ここでは「NotAnotherAnime」というテーマを使用します。
テーマのダウンロード
>> 公式サイトのThemeページ https://betterdiscord.app/themes
まずは上のサイトに行きます。
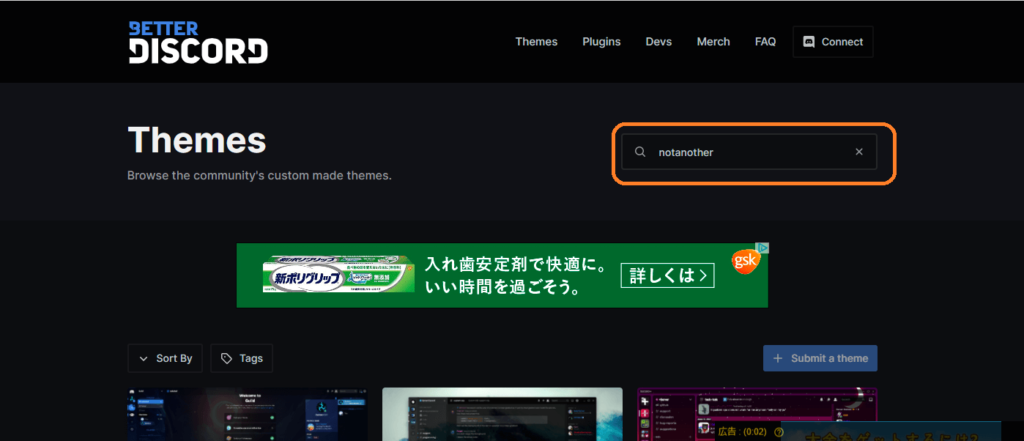
このような画面になるので、検索窓で「notanother」として検索します。

こちらが表示されたら、ダウンロードしましょう。

「NotAnotherAnimeTheme.theme.css」というファイルがダウンロードされます。
ちなみに、Discord「Better Discord」サーバーのチャンネルや、Githubでも検索できるそうですが、うまくダウンロードできなかったり、パッと見が難しそうだったりするので、上記の方法が簡単です。
テーマをインストール
ダウンロードしたファイルを、Discordにインストールします。
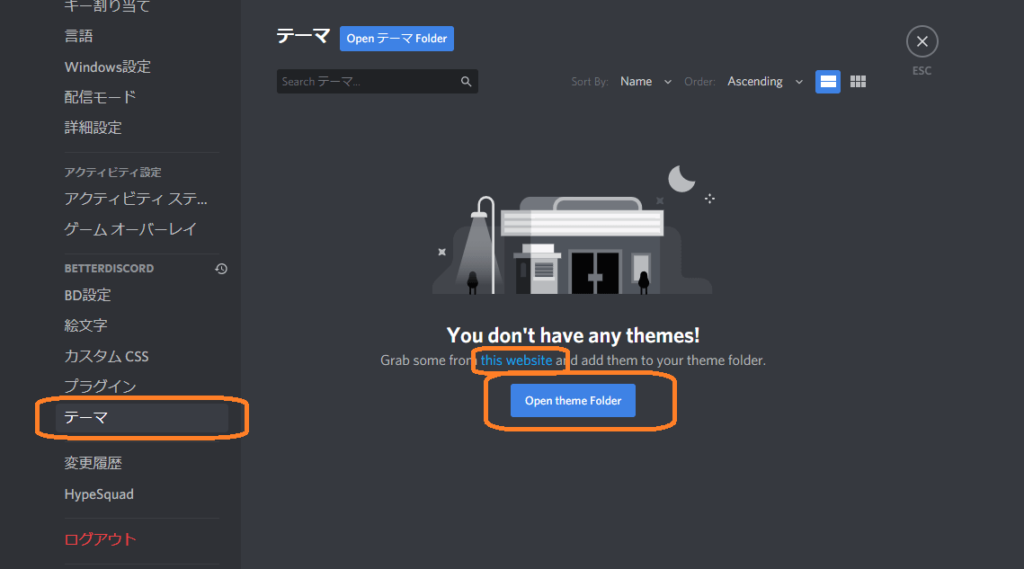
Discordの設定画面の「テーマ」をクリックして、以下の画面で「Open theme Folder」をクリック。

Windowsだと以下のようなフォルダが開くと思います。まだ空です。

ダウンロードしたテーマファイルを移します。

テーマを有効にするため、またDiscordの画面に戻りましょう。
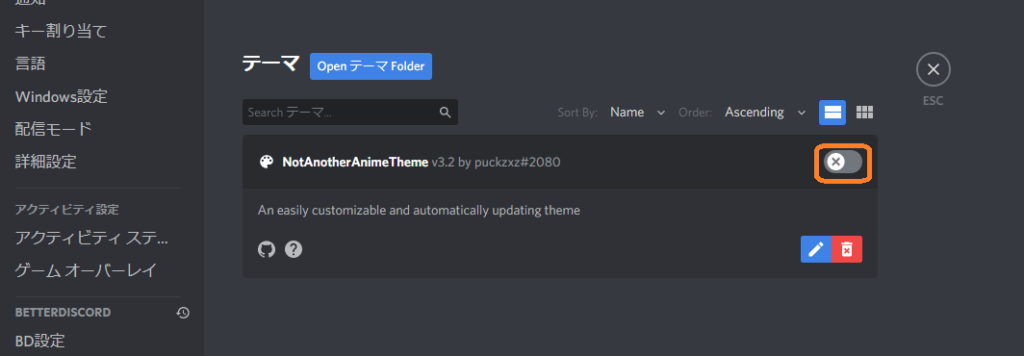
テーマの画面に行くと以下のようになっています。
右側のスイッチをクリックします。

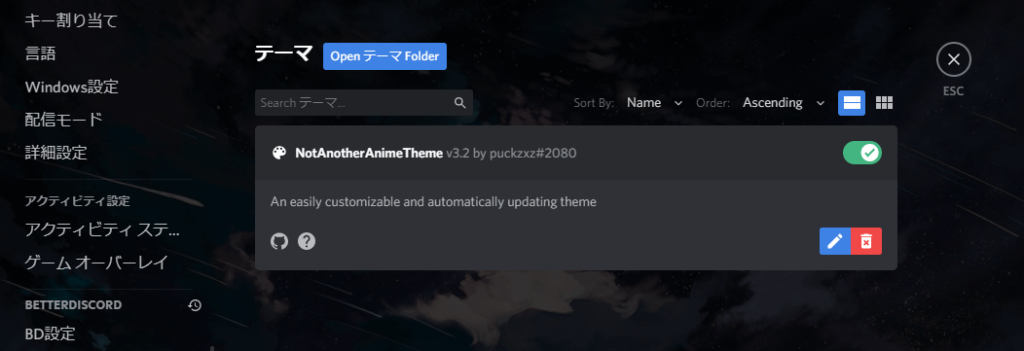
スイッチをONにすると、背景が変わっているのが分かると思います。

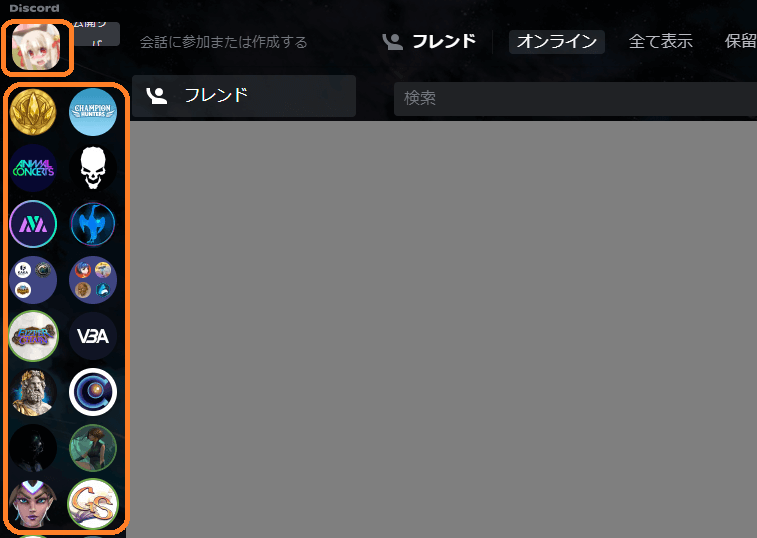
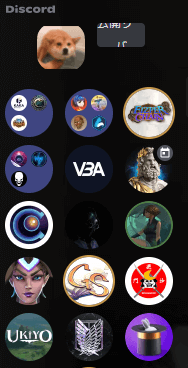
TOP画面を開いてみると、2行になっています!

でも、アイコンが変わったり、列が2列だったりするので、少しカスタマイズしたいと思います。
列数やアイコンをカスタマイズ
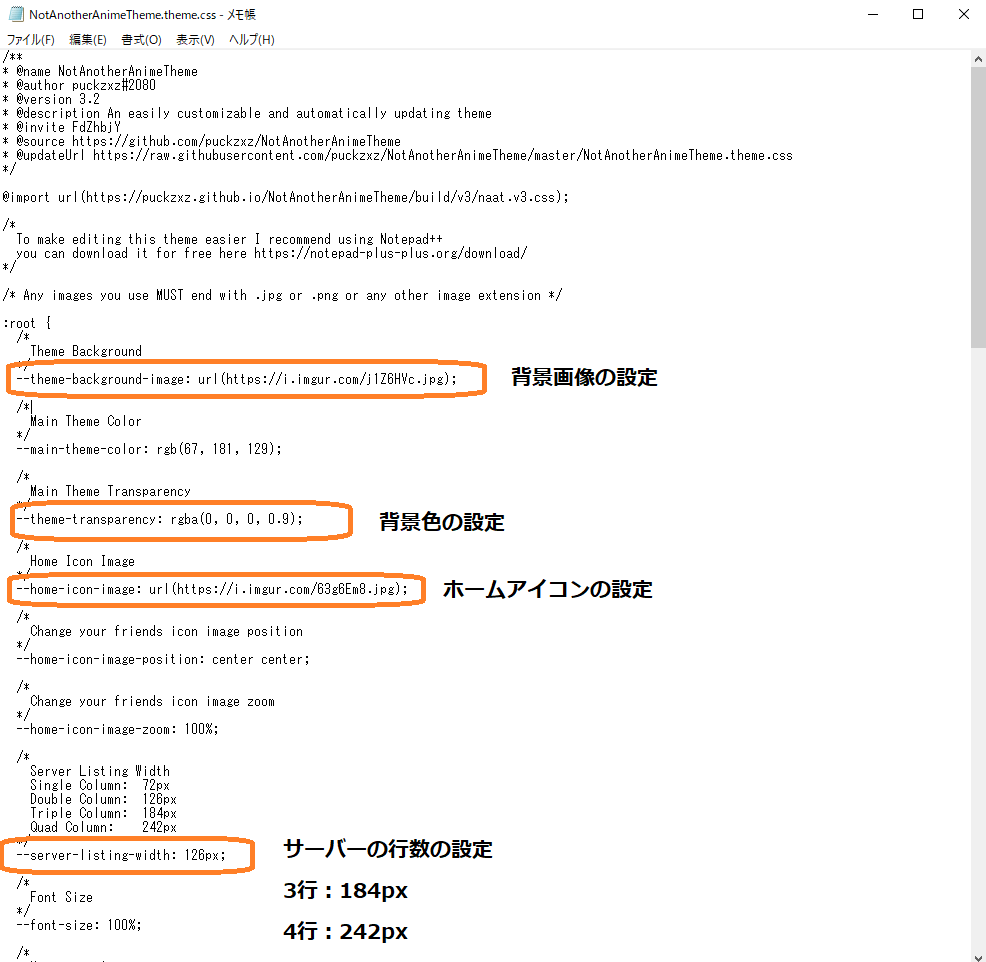
カスタマイズするには、先ほどのフォルダに入れた「NotAnotherAnimeTheme.theme.css」を編集します。
Windowsなら右クリックで「編集」から操作可能です。
複数列のほか、以下の枠のところをご紹介します。

列数の設定
サーバー表示を2列、3列、4列と変更できます。
変更箇所は以下です。
/*
Server Listing Width
Single Column: 72px
Double Column: 126px
Triple Column: 184px
Quad Column: 242px
*/
–server-listing-width: 126px;
●●pxがたくさん並んでいるのは、例示でして、「Triple Column」(=3列)にするなら、184pxを指定してね、という意味です。
ここで184pxにしてみると、、、

3列にできました!
(アイコンの変更はこの下にて)
ホームアイコンの設定
ホームアイコンは、外部サイトのURLが指定されていますので、それを変更することで対応します。
以下のURLを変更します。
–home-icon-image: url(https://i.imgur.com/63g6Em8.jpg);
このマーカーのURLで指定されています。
ブラウザで開いてみると、素材サイトにある画像が表示されます。
これを変えるには、
- 同サイトで使いたい画像を探す
- その画像URLを上記のURLと差し替える
となります。
画像のURLであって、ブラウザ上端のページのURLではないので注意しましょう。
画面を右クリックして「画像のURL」をコピーして使います。
背景画像・背景色の設定
背景画像は、ホームアイコンと同じく、URLを編集します。
編集する箇所は以下のとおりです。
–theme-background-image: url(https://i.imgur.com/j1Z6HVc.jpg);
背景色は、以下の数字で調整できます。
–theme-transparency: rgba(0, 0, 0, 0.8);
0,0,0,が色の種類です。(255,255,255だと真っ白。その間で調整可能)
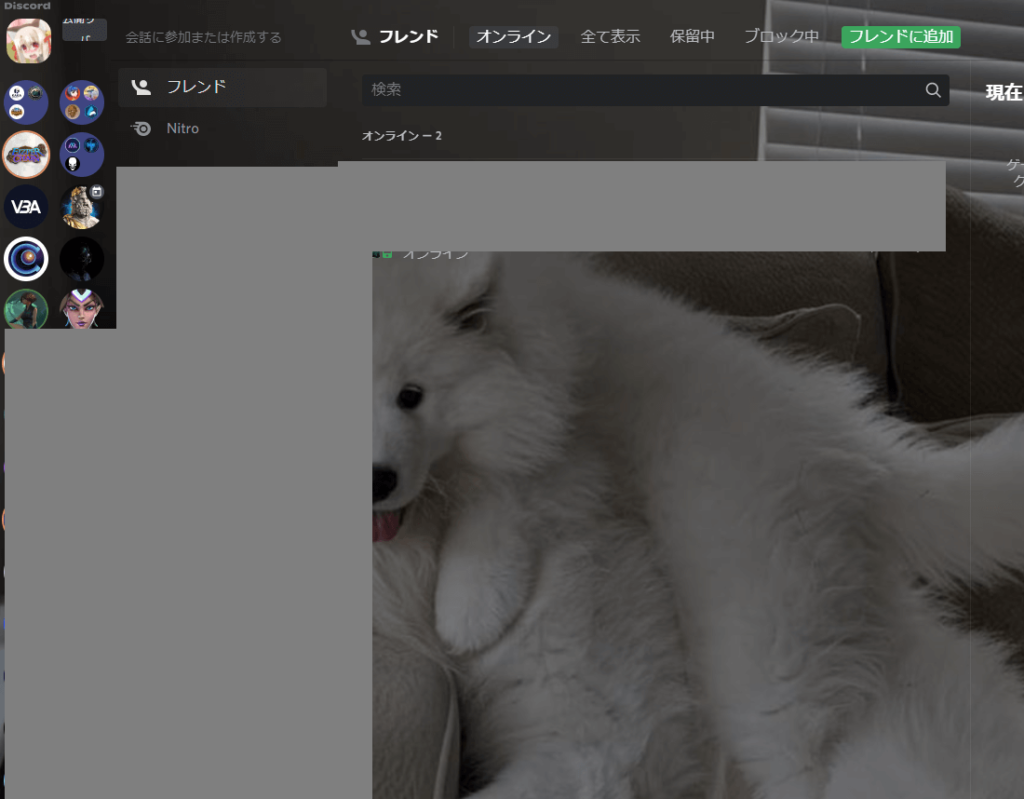
0.8が透明度です。1だと真っ黒になります。0.5にして背景を変えると、このようになります。

いろいろ隠してるので見づらいですが、、、しっかり変わりました。
メンションの色
あとで気づいたのですが、デフォルトでは、メンションされたときの背景色が薄くなっています。
どれがメンションなのか分かりにくいため、これも変更しましょう。
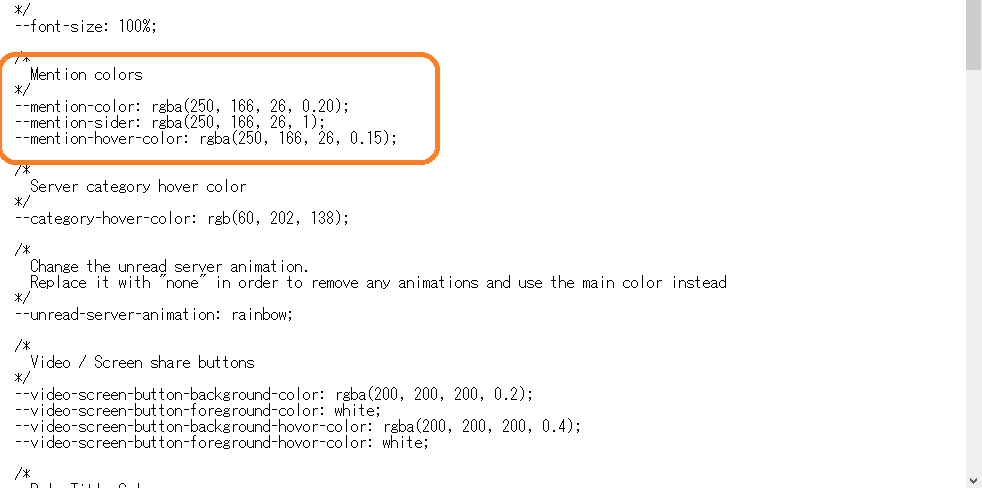
以下の個所を編集して調整します。

–mention-color: rgba(250, 166, 26, 0.20);
–mention-sider: rgba(250, 166, 26, 1);
–mention-hover-color: rgba(250, 166, 26, 0.15);
上記の数字がデフォルトでは「0.05」などになっているので、少し増やしてみて調整しましょう!
「255,166,26」の数字を変えると配色も変えられます。
好みの色は「RGB 色」などでググってみてください。
補足(自分の画像を使う)
自分のPC内の画像を指定したい場合もあると思います。
そんなときは、ネット上にその画像をアップロードすることで可能になります。
おおまかには以下の手順となります。
- Gyazoというアプリをインストール
- 背景やアイコンにしたい画像を表示させる
- Gyazoでスクショ(ドラッグ&ドロップで囲うだけ)
- 自動でスクショ+アップロード+ブラウザ表示される
- 表示されたGyazoの画像URLを使用する
Gyazoはかなり直感的・簡単に操作できるので、試してみてください!
カスタマイズで快適なDiscordライフを!
他にも便利なプラグインがこちらの記事で紹介されています。勉強なるです!







